ユーザが戸惑うサイト事例 Vol.1 | 強調線のようなテキストリンク
代表である私自身が実際にWebサイトを閲覧していて使いづらい、見づらい、操作に戸惑うなど、これはユーザが混乱するなと感じたものに事例を紹介しながら改善ポイントをお伝えしていきます。
事例が見つかり次第、順次記事にして「ユーザが戸惑うサイト事例」としてシリーズ化していきたいと考えています。
今回の記事では、見た目を重視し他社との違いを出すために少し変わったテキストリンクの実装を行った結果、リンク本来の機能に気づかなかった事例を紹介します。
この記事はちょっと他社と違ったホームページにしたい、差別化したいと考えているWeb担当者の方、経営者の方に向けて書いています。
[ 目次 ]
他社と違いを出したいその気持ち、わかります
ビジネスにおいて他社と同じ価値のサービスであれば、価格競争やスピード競争に巻き込まれる可能性が高くなります。そのため例外なく全ての会社は他社との差別化をはかるため、懸命に努力されていることと思います。もちろん当社も他社にはない自社の強みは何か?その強みをさらに強化するためには何をすべきか?と常に頭を悩ませています。
こうした差別化について、ホームページでも同じように考えることはある意味必然だと感じています。またホームページ作成において、Webの専門家ではない多くの方が一番気にされる部分が、見た目のヴィジュアルデザインであることも理解しています。
サイト構成やらコンテンツ作成やら、そういったことはよく分からない、もしくは面白くないことですから。一方、デザインは実際に目で見て判断できるものなので余計に気になってしまうもの、ということも理解しています。
ただ、少し待って欲しいのです。それは本当にホームページ上で必要なことなのか、よくよく考えて欲しいと思っています。
実際に経験したあるサイトの例
事前に断っておきますが、今回ご紹介するサイトは有益なコンテンツがたくさんある情報サイトで、内容的には非常に役に立つサイトであることをお伝えしておきます。あくまでもページの機能の一部が分かりづらかっただけで、サイト自体に問題があるものではないことを先にお伝えしておきます。
オレンジの線が強調線に見えてテキストリンクだと気づかなかった
まずは下記をご覧ください。

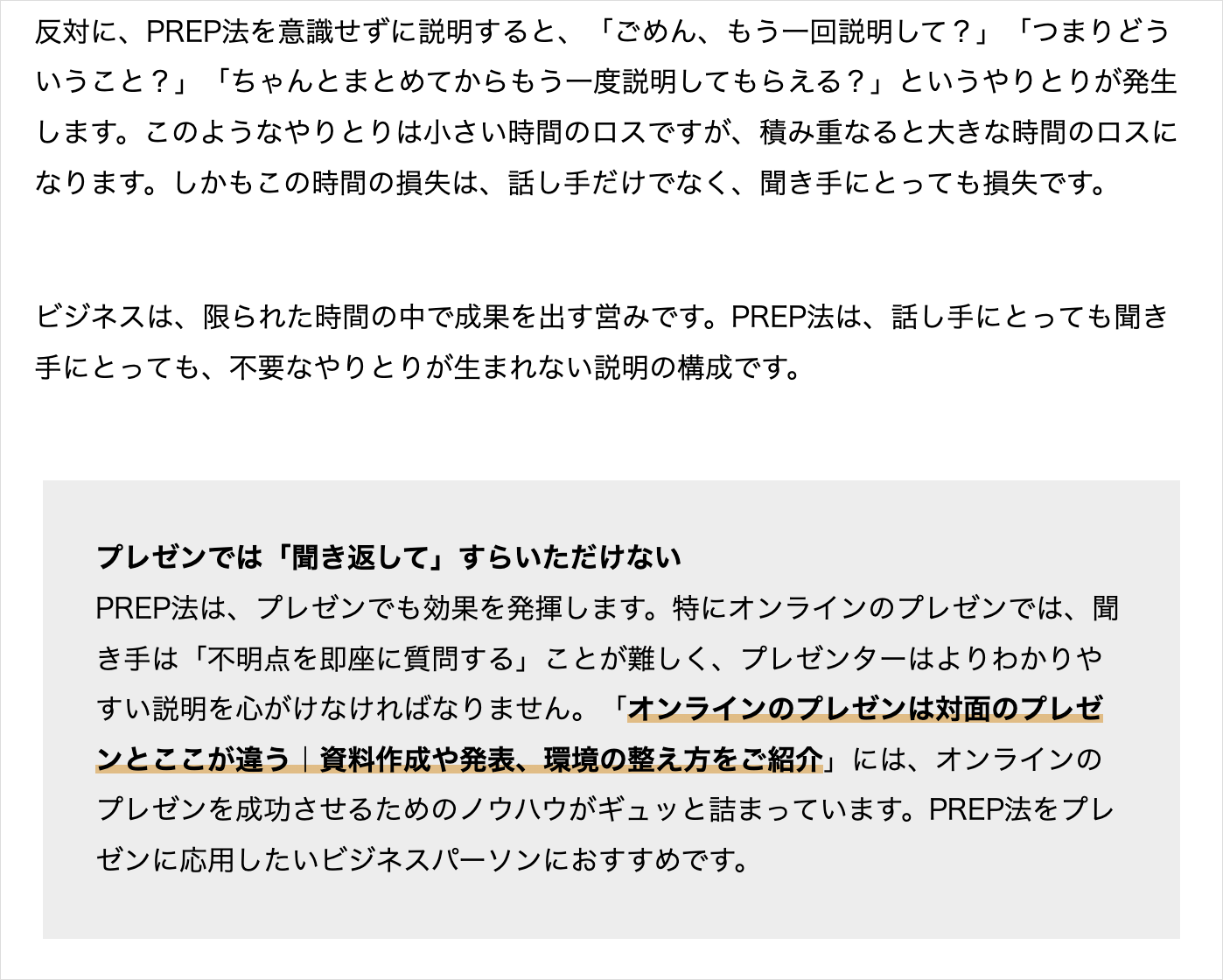
画像下部のグレーの背景色がかかっている部分をよくご覧ください。中程に太字でオレンジ色の下線が引いてある部分があります。
当初、他の部分の情報を確認したかったこともあり、オレンジ色の下線部分はさっと流し読みするくらいで、「強調している箇所なんだな」くらいの認識でしかありませんでした。しかし、改めて文章を読むこむと他ページへのリンクのように感じたためマウスを乗せてみて、そこで初めてテキストリンクであることを認識しました。
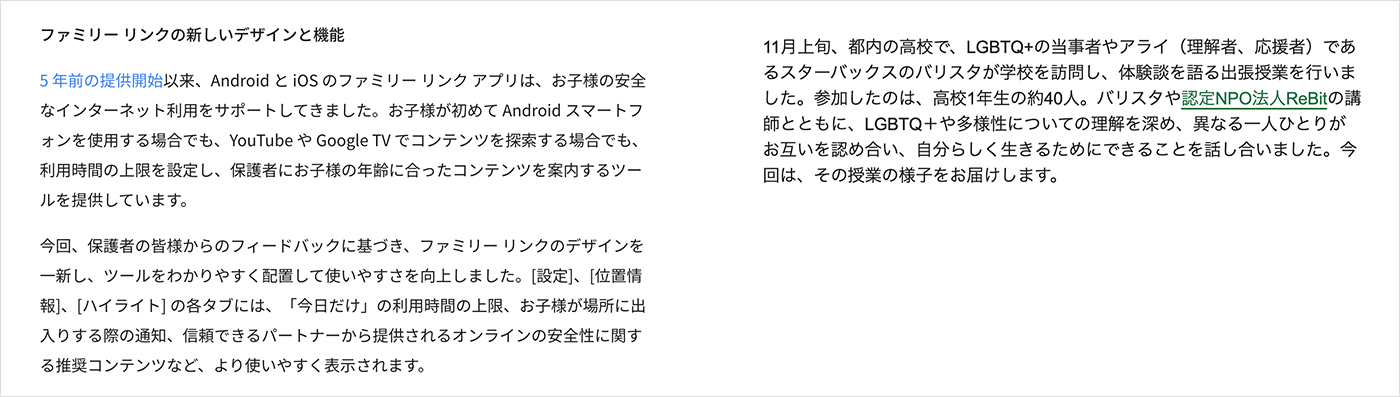
上記のような下線の使い方は、一般的には強調線として使用されます。一方、テキストリンクは色をつける、または色をつける+下線を入れることが一般的です。下記をご覧ください。

上記のGoogle Japan Blogやスターバックスだけでなく、Yahoo!など他の大手サイトでも同じ仕様であることから、おそらく多くのユーザは他のテキストの色とは異なる色や下線がついた部分をテキストリンクだと認識しているはずです。ユーザが普段使い慣れているものに関しては、差別化しようと独自のデザインにするのではなく、デザイン的には面白みがないと思うようなことでもユーザの認知によっては他社と同じようにすることが大事になります。
見た目ではなくコンテンツの中身で違いを出すことを意識する
少し脱線しますが、車を例に話をします。もしある自動車メーカーが他社と差別化したいからといって、アクセルやブレーキの位置を一般的な位置と違う場所に設置したとしたら、どのようなことが起こり得るでしょうか?
おそらくほとんどの方が戸惑うと思います。場合によっては大事故につながるかもしれません。つまりメーカーの勝手な都合で人の命を奪うことになりかねません(このようなアクセルやブレーキの位置に関しては、命に関わることなので、実際には自動車業界の設置基準などがあるはずだとは思いますが、詳しく調べたわけではないのでここは割愛します)。
ホームページも同じで、ユーザが慣れ親しんでいる一般的なボタンなどの設置位置や機能など差別化すべきではない箇所、差別化して良い箇所があることをまず理解する必要があります。
具体的には全てのページで表示されるページ上部に設置されたメインボタンのグローバルナビゲーション、また今回の記事でピックアップしたテキストリンクなどがそれにあたると当社では考えています。
多くのサイトが同じような場所に配置している、同じようなデザインをしているのは、ユーザが使い慣れているからです。つまりユーザがストレスを感じることなく利用してもらうためであり、そのようなものは差別化するべきではないのです。
逆に差別化してもよい部分としては、サイト全体のカラーリング、写真やイラストなどの画像類、そういった部分が頭に浮かぶでしょう。でも一番差別化すべきポイントはコンテンツ自体です。
ユーザがストレスなく使用できるようにすることが大前提
ここで話を記事のテーマに戻します。ユーザは何をもとめてあなたのホームページを訪問するのでしょうか?あなたが提供しているサービスにはホームページのコンテンツ以外の部分について、本当に差別化が必要でしょうか??
差別化は大事な視点であることは理解していますが、そもそも提供しているサービス自体で差別化を図ることが何より取り組まなければならないことのはずです。そのサービスにおいて他社と違うということを伝えるには、見た目のデザインではなく文章を中心にしたコンテンツが何より重要だと当社では考えています。
だからこそ差別化についてはコンテンツを中心に考えていくべきです。提供サービスにおける自社の強みや特徴を明確にして、分かりやすく訴求していく。その訴求をより効果的にするためには、文章が良いのか、画像や動画を使用した方がいいのかといった方法、またどのように魅せていけばよいかなど見た目のデザインや機能の話になっていきます。
このように考えるべき順番があります。見た目や機能の差別化が先ではないことが少しはご理解いただけるのではないでしょうか。本来力を注ぐべきことに注力し、その上でより効果的にホームページ上で表現するというこの順番をぜひ押さえていただければと思います。
当社でもリニューアルや新規作成の際には、クライアントの事業内容や業界について深く理解する必要があり、そのためのツールも用意しています。その過程で一緒に強み・特徴を考えていきますし、気づいたことはきちんとお伝えします。
ホームページ上での表現だけでなく、より本質的な部分でも貢献できるよう一緒に取り組んでいますので、気になるようでしたらぜひお気軽にお問い合わせください。
当社のWebデザインに対する考え方についてはこちら
別記事「https://spin-thread.co.jp/blog/thinking-about-web-design/」で当社のWebデザインに対する考え方について詳しく書いているので、ぜひ併せてご覧ください。
まとめ
いかがでしたでしょうか?差別化については、自社を軸として考えるのではなく、ユーザ軸で考えていくべきです。具体的にはコンテンツの中身を中心にして考え訴求していく。その訴求をより効果的にするために見た目のデザインや機能について考える。この順番をしっかり守っていくことが重要です。
「日々の仕事」ブログでは、ホームページ制作の現場において実際の出来事や気づきなどのお役立ち情報を発信していますので、ぜひ他の「日々の仕事」も合わせてご覧ください。
他の「日々の仕事」はこちら
よく読まれる記事
-
日々の仕事
サーバーの変更(移管)に伴うメール移行 | 正しい移行手順と注意点
長くホームページを運用していると、何らかの事情でホームページを引っ越し(新しいサーバーへ変更)するということが出てきます。例えばサーバー管理をお願いしている現在のWeb制作会社の対応に不満があるから、別の新しいWeb制作…
詳細を見る
-
日々の仕事
ホームページの更新や修正を新しいWeb制作会社へ依頼する時に気をつける7つのこと
「他社で作ったホームページの更新や修正をお願いすることは出来ますか?」という質問を実はよく受けます。この質問をよく受けるということは、そもそも出来ないと思っている方が相当数いるのでは?と感じているのですが、この記事を読ん…
詳細を見る
-
日々の仕事
ホームページの制作費用を支払うタイミングは? | 一般的な支払い時期と方法についてポイントを解説
ホームページの作成を外部のWeb制作会社に依頼する際の費用について、先日ブログを書きました。 ホームページ制作の費用について詳しく知りたい方はこちら・・・「ホームページの制作費用はどのくらいかかる? | より正確な費用を…
詳細を見る
-
日々の仕事
ポップアップ広告を表示するタイミング | ユーザ視点から注意点を探る
検索結果一覧などから気になるホームページへ遷移した瞬間、もしくはページ遷移した瞬間にコンテンツを覆い尽くして表示されるポップアップ広告。多くのユーザにとって「鬱陶しい」と不快に感じさせる手法に対し、Googleは2017…
詳細を見る
-
日々の仕事
Web制作会社に対する不満 | 具体的な5つの不満を挙げてWeb制作会社の見極め方を解説
今この記事を読んでくださっている方は、専任のWeb担当者であったり、本業をかかえながらWeb担当者を兼任している方、他のスタッフの方より少しITが詳しいだけでWeb担当者を無理やり押し付けられた方など、いろんな方がいるの…
詳細を見る
-
日々の仕事
ホームページ制作に関する不安や悩み(第7回)| Webデザインのイメージをうまく伝えられるだろうか?
10年以上Web業界に携わってきた中で、ホームページに対するクライアントの不安や悩みに関する多くの声に触れ、クライアントがどのようなことに不安や悩みを持つのか傾向を掴んできました。そういった実際の声を改めて拾い集め、クラ…
詳細を見る