ポップアップ広告を表示するタイミング | ユーザ視点から注意点を探る
検索結果一覧などから気になるホームページへ遷移した瞬間、もしくはページ遷移した瞬間にコンテンツを覆い尽くして表示されるポップアップ広告。多くのユーザにとって「鬱陶しい」と不快に感じさせる手法に対し、Googleは2017年1月10日からモバイルサイトにおいてこのポップアップ広告(一部例外もあり)を使用しているホームページの順位を下げることを決定したことをご存知の方もいると思います。
ポップアップ広告だけでなく、ユーザの疑問点をいち早く解決するためのツールであるチャットボットでも同様のことを感じることがあります。これらが訪問してすぐに表示され、見たいコンテンツが隠れてしまうのは、ユーザ側からすると不満を感じる要素となります。
運営サイドとしては、ユーザに満足して欲しいと思っているはずなのに、なぜこのようなことが起こるのか?この問いに対して、ホームページをリアル店舗に置き換えるとイメージしやすいのではないかと感じています。
この記事ではペナルティのことではなく、これらが現れるタイミングについてリアル店舗での例を交えつつ解説していきます。
[ 目次 ]
なぜポップアップ広告を鬱陶しいと感じるユーザが多いのか?
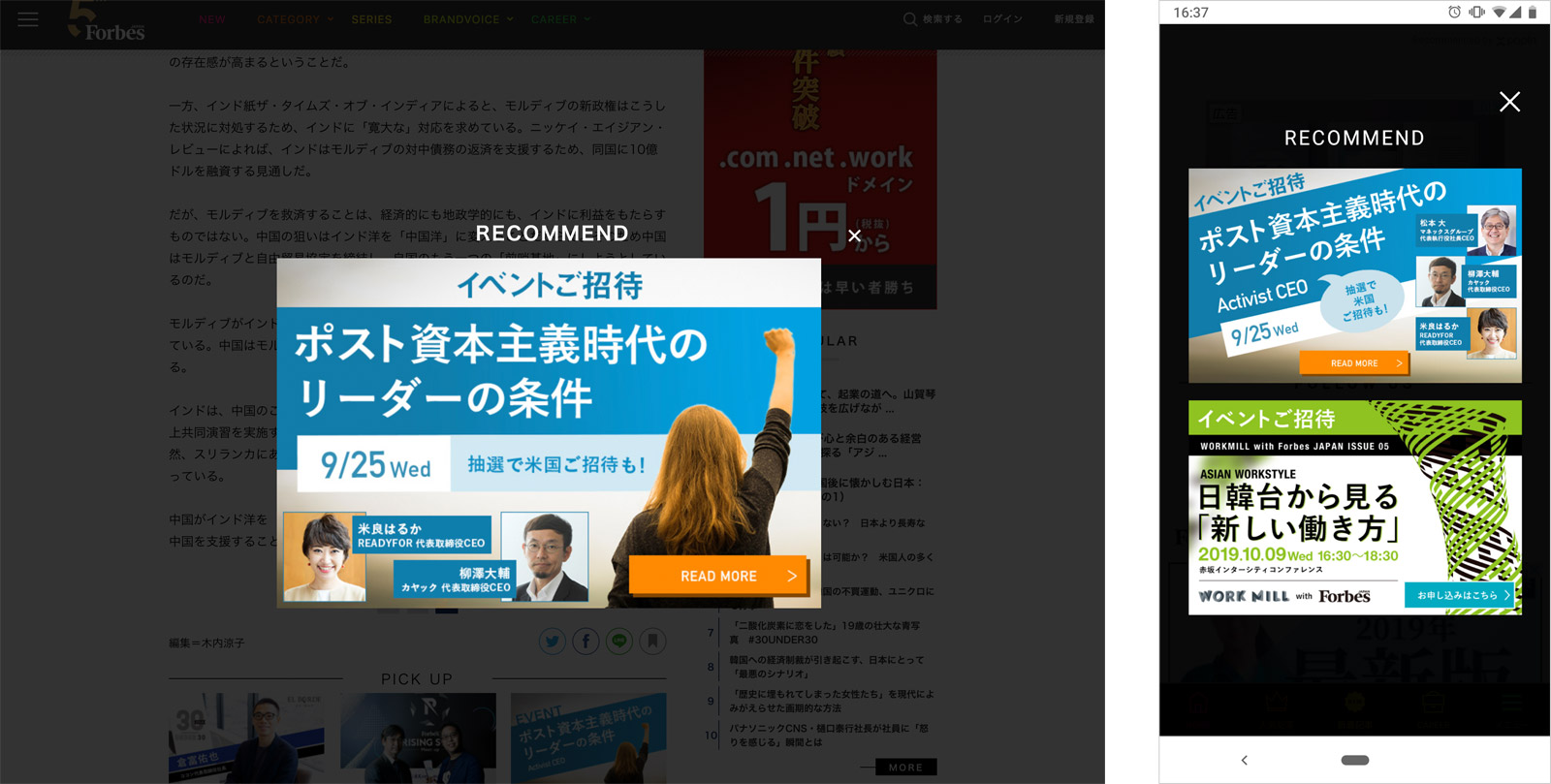
まずは共通認識を持つために、全画面のポップアップの例を見ていただこうと思います。

ホームページを訪問した際に、このような広告が自動的にページ全体に表示されたらどうでしょうか?(あくまでも上記はポップアップのイメージを見ていただくための参考例として表示しているだけであり、ポップアップ広告自体を評価するために表示している訳ではないことを先にお伝えしておきます)
検索結果でタイトルやスニペットを見て自分が欲しい情報がここにあると感じ、コンテンツを見てみようとサイトを訪問した瞬間、いきなり邪魔されたと感じてしまうのではないでしょうか?
ホームページはリアル店舗に置き換えると分かりやすくなります。例えば気になったアパレルのお店に入った瞬間に、店員さんが手に洋服を持って近づいてきて「この服が今オススメなんですよ」と言ってくるのと同じ状態です。
お客さまからしたら「どんなカラーや素材が好きで、シャツを見ようと思ったのか、パンツが気になっているのかなど、まだ何も把握していないのに、いきなりオススメしてくるのは正直鬱陶しい」となります。
出来る店員さんはこのあたりの間合いの取り方が絶妙で、お客さまの着ている服装からすぐにある程度の好みをキャッチするとは思いますが、入店してすぐに声をかけるということはしません。
見て見ぬ振りをして横目でしっかりお客さまを追い、例えばお客さまがキョロキョロし始めたところで素早く声がけするなど、タイミングをしっかり見極めているものです。
これはあくまでもリアル店舗の話ですが、ではホームページ上ではどのようにすべきか?考えてみます。
ポップアップ広告を出すタイミングをユーザ視点で考える
一定以上スクロールしたら出す
例えば1500pxなど一定以上スクロールしてから表示させるということであれば、該当ページを読み進んでいると判断し、関連があるセミナーや資料のダウンロードを促すポップアップを表示させることは一つの選択肢になります。
とは言っても、この場合はそれ程興味がなく単にスクロールしているだけの可能性もあるので、絶対的に読まれているとも限りません。
上にスクロールしたら出す
ページの下部まで読み進めたユーザが取る行動の一つに、ページ上部に戻るという行為があります。上に戻るということは、ここでのページの用は済んだから次のアクションを起こそうとしている可能性が高いです。
その時に、ポップアップを表示させることは、コンテンツを読もうとしているユーザの邪魔をすることがあまりないと考えられ、不満を与える可能性は限りなく低くなるのではないでしょうか。
4秒止まってまた動き出すなど熟読していると判断したら出す
例えば4秒間その場に止まり、そこからさらにスクロールする。そのようなことを繰り返すということは、熟読しているということが伺えしれます。
熟読しているということは該当ページに関心があると判断できるので、このような状態で表示させることは、表示させる内容によっては非常に大きな効果が出せる可能性があると言えます。
ホームページ訪問後一定時間が経過してから出す
一定時間経過してもページに止まっているということは、自社のサービスに興味を持っていただいている可能性が高いと言えます。また、自社のサービスについて認知・理解が進んでいる状況ですので、その際に魅力的な広告を出すことは効果を高めることにつなげやすいと言えます。
とは言え、どのタイミングで出すにしろ言えることとしては、広告の内容がサービス提供側が一方的に売り込みたいだけで、ユーザから魅力的でない広告と映ってしまった場合は、どんなにタイミングを図っても鬱陶しいと不満を与える要因となることは頭に入れておかなければなりません。
そもそもなぜユーザが鬱陶しく感じるポップアップ広告の出し方になるのか
「運営サイドの視点でしか考えていないから」の一言につきると思います。
先に画像で紹介した参考例のようなオススメのセミナーというのは、もちろんユーザに関心を持っていただけるであろうということで表示させている面もありますが、それよりも運営サイドがセミナーへの集客を強化したいという面が強いはずです。
他にも資料請求や無料相談申し込みなどへの誘導も同じようなことが言えます。つまり運営サイドがユーザに取って欲しい行動ばかりに思考が偏り、ユーザが抱く感情には注意が向けられていないと言わざるを得ません。
ユーザが認知・理解し、共感して初めて行動するのがマーケティングの大前提ですが、その流れを無視した、もしくは理解していないための、うっとうしく感じるタイミングでの表示になっていると推測します。
ポップアップ広告を出すべきタイミングをリアル店舗として考える
先にも触れましたが、お店に入ってすぐに声をかけられたり、ずっと後ろをついて来られることに嫌悪感を抱く人は少なくないと思います。というより、嫌悪感を抱く人が多いのではないかと思います。
リアル店舗で接客されて気持ち良いと感じることは、ホームページではどのように表現できるか?と考える
ホームページの特性上、リアル店舗と同じことを全てをそのまま持ち込むことは不可能です。しかし、それでもリアル店舗の接客と同じように捉えることは出来ますし、非常に大事なことだと考えてます。
ある程度長く店舗に居続けるということは、その店舗の商品が気になっている可能性が高いはずです。
例えばシャツのエリアでずっと同じシャツを見続けているのであれば、同じようなシルエットの異なる素材のシャツや、シャツに合いそうなパンツをオススメすしたり、「試着して実際にご覧になられてはどうですか?」というように声がけすることができます。
このようにある程度、お客さまの動向を把握してから声掛けすると、「あぁ、いいタイミングで声かけてくれた」となるのではないでしょうか。
このように逆の立場で考えると、効果的なポップアップを出すタイミングというものが見えてくるのではないでしょうか。その結果としてユーザに不満を抱かせることなく、場合によっては感謝されるような施策にすることができますはずです。
そのためにも、記事中の「ポップアップ広告を出すタイミングをユーザ視点で考える」の箇所であげた4つの例などを参考に、自社でさまざまテストをしていくと良いでしょう。そのためにも施策後の数値を分析し、検証と改善を繰り返して自社のホームページを訪問するユーザにとって一番良いタイミング・方法を見つけていく姿勢が大事になってくると思います。
まとめ
もちろん運営サイドの意図はありますが、本来はユーザに関連する広告を案内すること自体は親切な行為であるはずです。にも関わらず、ユーザに不快感を与えホームページへの評価が下がってしまうことは本末転倒です。
内容だけでなくタイミングにもしっかり注意を払っていくことで、より効果的なポップアップ広告となるはずです。この記事がきっかけとなり、ポップアップ広告の効果が少しでも上がれば嬉しい限りです。
「日々の仕事」ブログでは、ホームページ制作の現場において実際の出来事や気づきなどのお役立ち情報を発信していますので、ぜひ他の「日々の仕事」も合わせてご覧ください。
他の「日々の仕事」はこちら
よく読まれる記事
-
日々の仕事
サーバーの変更(移管)に伴うメール移行 | 正しい移行手順と注意点
長くホームページを運用していると、何らかの事情でホームページを引っ越し(新しいサーバーへ変更)するということが出てきます。例えばサーバー管理をお願いしている現在のWeb制作会社の対応に不満があるから、別の新しいWeb制作…
詳細を見る
-
日々の仕事
ホームページの更新や修正を新しいWeb制作会社へ依頼する時に気をつける7つのこと
「他社で作ったホームページの更新や修正をお願いすることは出来ますか?」という質問を実はよく受けます。この質問をよく受けるということは、そもそも出来ないと思っている方が相当数いるのでは?と感じているのですが、この記事を読ん…
詳細を見る
-
日々の仕事
ホームページの制作費用を支払うタイミングは? | 一般的な支払い時期と方法についてポイントを解説
ホームページの作成を外部のWeb制作会社に依頼する際の費用について、先日ブログを書きました。 ホームページ制作の費用について詳しく知りたい方はこちら・・・「ホームページの制作費用はどのくらいかかる? | より正確な費用を…
詳細を見る
-
日々の仕事
Web制作会社に対する不満 | 具体的な5つの不満を挙げてWeb制作会社の見極め方を解説
今この記事を読んでくださっている方は、専任のWeb担当者であったり、本業をかかえながらWeb担当者を兼任している方、他のスタッフの方より少しITが詳しいだけでWeb担当者を無理やり押し付けられた方など、いろんな方がいるの…
詳細を見る
-
日々の仕事
ホームページ制作に関する不安や悩み(第7回)| Webデザインのイメージをうまく伝えられるだろうか?
10年以上Web業界に携わってきた中で、ホームページに対するクライアントの不安や悩みに関する多くの声に触れ、クライアントがどのようなことに不安や悩みを持つのか傾向を掴んできました。そういった実際の声を改めて拾い集め、クラ…
詳細を見る
-
日々の仕事
ホームページ公開後の修正は無料でどこまで対応してくれるのか?
ホームページの発注担当者にとって、ホームページ制作を依頼しいよいよ公開が見えてきたという時、「誤字脱字などの修正ってどこまで無料で対応してもらえるのか?」ということが気になってくると思います。実際に制作を依頼する段階では…
詳細を見る