自社で写真を用意する際に気をつけるポイント
ホームページを作る上で写真は非常に重要な要素となります。特にトップページのメイン画像に使用する写真は、ファーストビュー(訪問した際に見える部分のこと)に占める面積が大きい分、ユーザに与える印象に大きな影響を与えます。もちろんトップページのメイン部分以外で使用する場合にも、写真によってユーザに与える影響は大きなものとなりますので、みなさんできるだけ良い写真を準備したいと思うのが常です。
写真を準備する方法は、大きく分けて3つあります。
- 自社で撮影する
- 写真素材サイトから購入する
- プロのカメラマンに依頼する
この中から、今日は自社で撮影して準備する時に最低限気をつけるべき点を共有できればと思います。
写真の構図に気をつける
撮影というと綺麗にいい写真を撮ろうということだけに意識が向きがちですが、一番大事なことは構図ではないかと思っています。ホームページのどの部分でどのような写真を使用するかということをイメージしておかないと、質としては綺麗な写真を撮影できても実際には使えないということが起こりえるからです。
では、具体的にどうすればよいか、どこに注意するべきかを順にお伝えしていきます。
Web制作会社にどのような写真が必要か確認する
まずは、依頼するWeb制作会社にどのような写真を準備すればよいか、直接確認することが重要です。このステップを踏むことで、撮影すべき写真がどのようなものかを把握します。
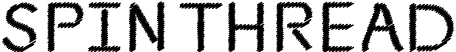
例えば、撮影した写真を元に横長のトップページのメイン画像を作成する場合、キャッチコピーの配置も考えなければなりません。人や商品を撮影する場合、被写体を中央で撮影してしまうとコピーが入る余地がなくなってしまうため、コピーを入れるために被写体を左寄せで撮影する必要がなどが出てきます。ここは、Web制作会社がどのようなデザイン構成を考えているかによって、写真の構図が大きく変わってくるため、何となく良さそうだからという自社の判断ではなく、実際に確認が必要となります。
下記の画像は少し極端な例ですが、見比べるとイメージしやすいかなと思います。


「引き」か「寄せ」かをきちんと意識する
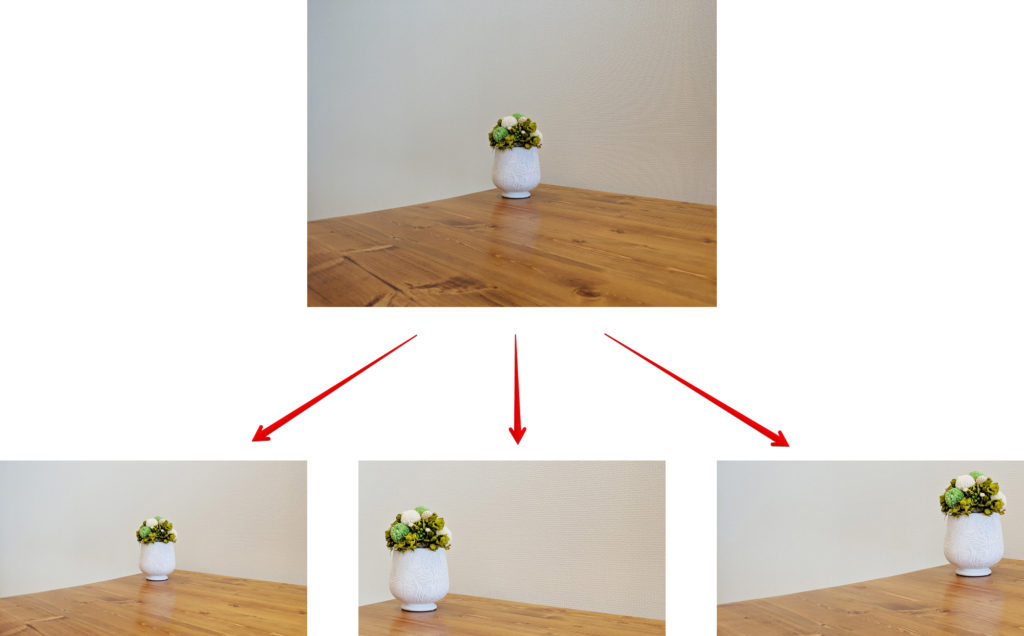
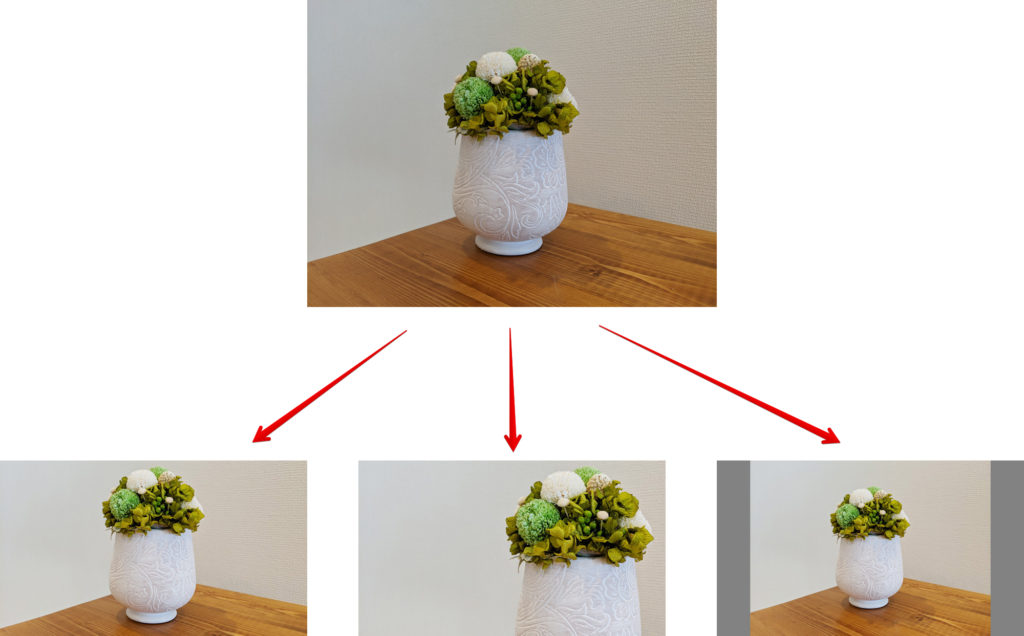
過去の経験上よくありがちなのが、構図に対して被写体が大き過ぎる写真です。ホームページで使用する際、意図的に被写体に寄せて撮影した写真を使用するのであればもちろん構いません。しかしながら、被写体が大きいとトリミングしたくてもできない場合が起こりえます。
「引き」の写真の場合

「寄せ」の写真の場合

せっかく苦労して良い写真を撮影したとしても、実際にバランスを考えリサイズしようとした場合、ほとんど手を加えることができず、最悪の場合、使うことができないということが起こってしまいます。ここは実際の現場で比較的によく起こるポイントですので、特に注意が必要です。
画像サイズに気をつける
サイズが小さすぎると構図的にOKな場合でも、写真としては美しくないものになってしまう場合もあります。一眼レフはもちろん、今はスマホでも十分なサイズがありますので問題ないのですが、一度撮影したものを容量が大きいからとリサイズしたりする場合は注意が必要です。また、過去にホームページで使用していた写真が良い写真だからということで、使用していた写真を渡すといった場合も、サイズとしては十分でないケースがあります。その際は、撮影した際の元データをWeb制作会社へ渡した方が良いと思います。
今はスマホでも綺麗な写真が撮影できるようになりましたし、背景をぼかすなど機能としても高機能になってきましたが、やはり一眼レフには敵いません。自社で用意する場合は、出来るだけ一眼レフで撮影したデータを用意しましょう。
まとめ
自社で写真を用意する場合、抑えるべきポイントがあります。慣れてくればそれ程難しいことではないですが、初めての場合は戸惑うこともあるかもしれません。しかしながら、撮り直しがしやすいなど自由度があることは大きなメリットです。
とはいってもユーザに良い印象を与えることを優先する場合は、やはりプロのカメラマンに依頼すべきだと思います。当社でもカメラマンを用意することが可能ですので、ご希望の方は写真撮影についてのサービスページをご覧ください。
「日々の仕事」ブログでは、ホームページ制作の現場において実際の出来事や気づきなどのお役立ち情報を発信していますので、ぜひ他の「日々の仕事」も合わせてご覧ください。
他の「日々の仕事」はこちら
よく読まれる記事
-
日々の仕事
サーバーの変更(移管)に伴うメール移行 | 正しい移行手順と注意点
長くホームページを運用していると、何らかの事情でホームページを引っ越し(新しいサーバーへ変更)するということが出てきます。例えばサーバー管理をお願いしている現在のWeb制作会社の対応に不満があるから、別の新しいWeb制作…
詳細を見る
-
日々の仕事
ホームページの更新や修正を新しいWeb制作会社へ依頼する時に気をつける7つのこと
「他社で作ったホームページの更新や修正をお願いすることは出来ますか?」という質問を実はよく受けます。この質問をよく受けるということは、そもそも出来ないと思っている方が相当数いるのでは?と感じているのですが、この記事を読ん…
詳細を見る
-
日々の仕事
ホームページの制作費用を支払うタイミングは? | 一般的な支払い時期と方法についてポイントを解説
ホームページの作成を外部のWeb制作会社に依頼する際の費用について、先日ブログを書きました。 ホームページ制作の費用について詳しく知りたい方はこちら・・・「ホームページの制作費用はどのくらいかかる? | より正確な費用を…
詳細を見る
-
日々の仕事
ポップアップ広告を表示するタイミング | ユーザ視点から注意点を探る
検索結果一覧などから気になるホームページへ遷移した瞬間、もしくはページ遷移した瞬間にコンテンツを覆い尽くして表示されるポップアップ広告。多くのユーザにとって「鬱陶しい」と不快に感じさせる手法に対し、Googleは2017…
詳細を見る
-
日々の仕事
Web制作会社に対する不満 | 具体的な5つの不満を挙げてWeb制作会社の見極め方を解説
今この記事を読んでくださっている方は、専任のWeb担当者であったり、本業をかかえながらWeb担当者を兼任している方、他のスタッフの方より少しITが詳しいだけでWeb担当者を無理やり押し付けられた方など、いろんな方がいるの…
詳細を見る
-
日々の仕事
ホームページ制作に関する不安や悩み(第7回)| Webデザインのイメージをうまく伝えられるだろうか?
10年以上Web業界に携わってきた中で、ホームページに対するクライアントの不安や悩みに関する多くの声に触れ、クライアントがどのようなことに不安や悩みを持つのか傾向を掴んできました。そういった実際の声を改めて拾い集め、クラ…
詳細を見る