サイト構成の考え方 | ホームページ制作における効果的なサイト構成のポイントを解説
最近ではホームページを簡単に作成できるさまざまな無料ツールがあります。またクラウドソーシングなどを利用すれば10万円前後でホームページを作ることもできますし、月々数千円のコストがかかりますが初期費用0円でホームページを作ってくれるWeb制作会社もあります。
このように費用を極力かけずにホームページを作成できる方法が多数あると、ホームページの制作に100万円以上かけてWeb制作会社に依頼する必要性が果たして本当にあるのか?と疑問に思うWeb担当者や経営者の方も中にはいらっしゃるでしょう。
このブログでは安くはない費用をかけてホームページを作ることに疑問を持っていたり、判断に迷われている方に向けて書いていますが、単にホームページを作ることが目的であれば、無料ツールなどを使えばよいと思いますので、この記事に価値を感じることがないと思いますので、このまま他のサイトへ遷移された方がいいと思います。しかし、1点だけお伝えするならば、ホームページは作れば結果がでるという単純なものではないことだけご理解いただければと思っています。
だからこそ専門のWeb制作会社が存在していますし、力を借りる必要があります。どうしたら自社のターゲットとなるようなユーザに訪問してもらえるか、ターゲットとなるユーザに対してどのようなコンテンツを用意すべきか、用意するコンテンツはどのようにグループ分けすべきか、各ページへの導線はどのようにすべきか、またターゲットが好むような雰囲気や言葉使いはどのようなものか、など様々な視点から最適解を導き出し作成することが求められます。
先述した無料ツールはもちろんですが、初期費用0円でのホームページ制作は、本来クライアントごとに時間をかけて考えるべき内容がホームページ制作の工程に含まれていません。ここを理解しておく必要があります。
様々な視点から最適解を導き出すことの重要性に触れましたが、このブログではホームページ制作において重要なサイト構成の考え方についてお伝えしていきます。
ブログを読み終えると、サイトの階層構造とはどのように考えるべきか、自社のホームページはどのような構成が良いかなど、サイト構成についての理解が深まると思います。
[ 目次 ]
サイト構成とは?
そもそもサイト構成とは何のことでしょうか?サイト構成を端的に言うとホームページ「階層構造」のことを指します。もう少し詳しくお伝えすると、ホームページを訪問したユーザーのためにどのようなコンテンツやページを用意し、ユーザーが目的の情報(ページ)へストレスなく遷移できるよう階層構造を持たせることが、サイト構成の意味するところです。具体的には図にしたり表にしたりして可視化します。
この可視化した図や表のことをサイトマップと呼んだり、サイトツリーと呼んだりサイトストラクチャーと呼んだりします。Web制作会社によって呼び方はさまざまですが、名称を覚える必要はありません。色々な呼び方があるけれど、基本的な意味合いは同じということを頭の隅に入れておけば十分です。
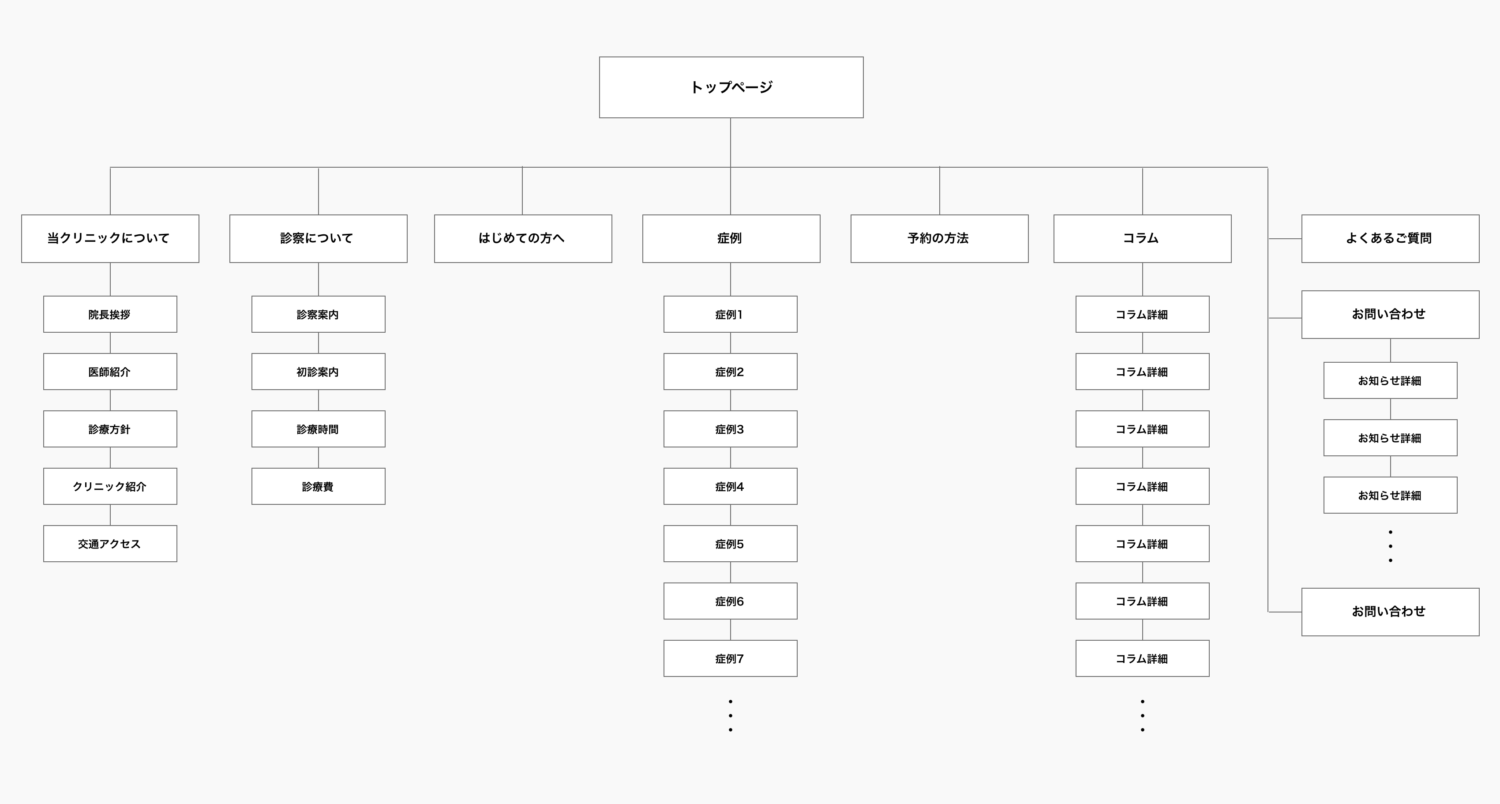
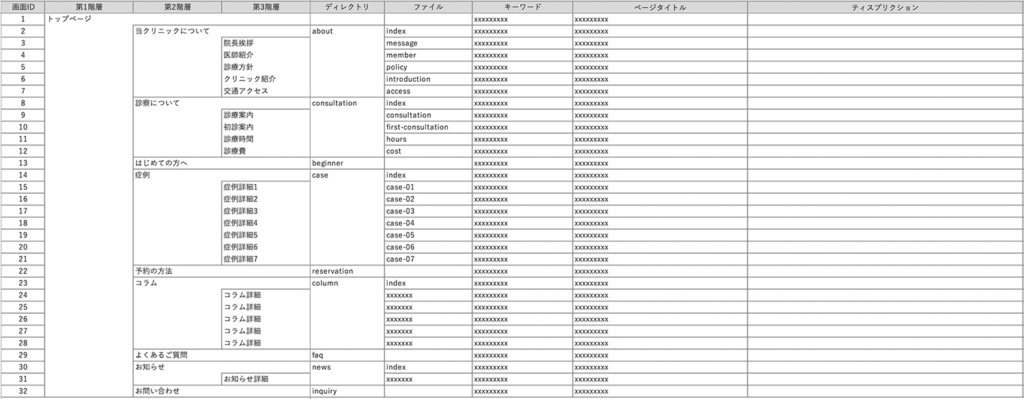
いくら文章で説明してもわかりづらいと思いますので、実際のサイト構成図の例をお見せします。
一般的には上の画像のように図で表したものをサイトマップ、下の画像のようにGoogleスプレッドシートや Excelなどで作成したものをサイトツリー、サイトストラクチャーと呼ぶことが多い傾向にあると思います。


いかがでしょうか。一度でもホームページの新規制作、リニューアルに携わったことがある方であれば、似たような図や表を見たことがあるのではないでしょうか。
当社ではクライアントへの初期の説明時には図のサイトマップを使用し、プロジェクトが本格的に始まると上記でいうサイトストラクチャーをスプレッドシートで作成し、プロジェクトを進めていきます。
このブログではサイトマップの図をもとにサイト構成についての説明を進めていきたいと思います。
サイト構成を本屋さんに置き換えてみる
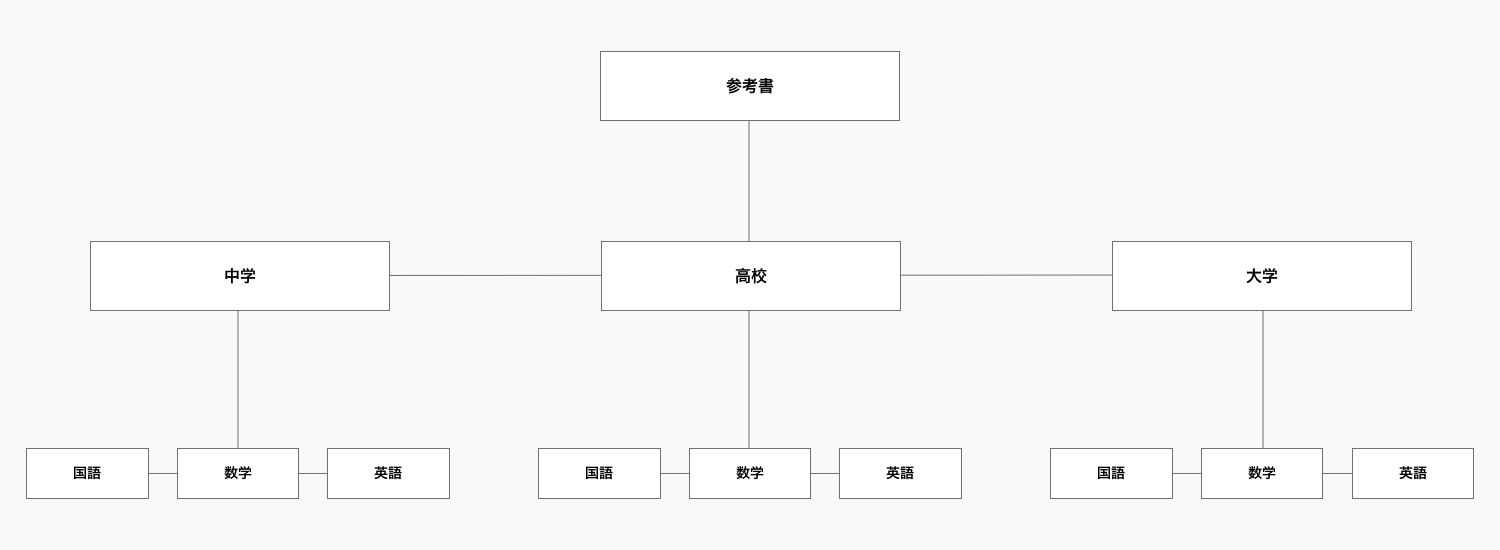
ここで少しでもイメージしやすくなるようサイト構成を本屋さんに置き換えてみます。これも文章だと分かりづらいので図を用いて説明します。全然イメージが湧かなかったらすみません…
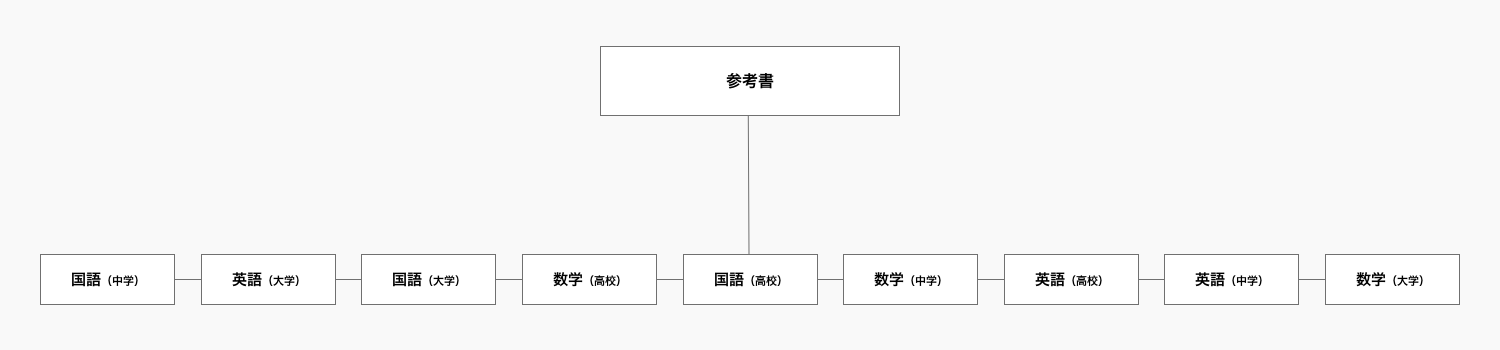
一般的な本屋さん

例えば参考書のコーナーであれば、通常は探しやすいように上記の図のような構成になっています。まず大きく「中学」「高校」「大学」とカテゴリーが分けられ、各カテゴリーの中にそれぞれの教科の参考書が配置される階層構造になっています。
たとえば高校の英語の参考書を探しに行った場合、参考書→高校→英語のコーナーという順番で目的の場所まで進むと思います。この時、関係がない中学のコーナーなどには立ち寄らないですよね。
普段はあまり意識せず本屋さんに立ち寄っているかもしれませんが、基本的にはどのカテゴリーの本でも探しやすくするために、上記のような階層構造(整理)となっています。しかし、このような階層構造ではなかったらどうでしょうか?
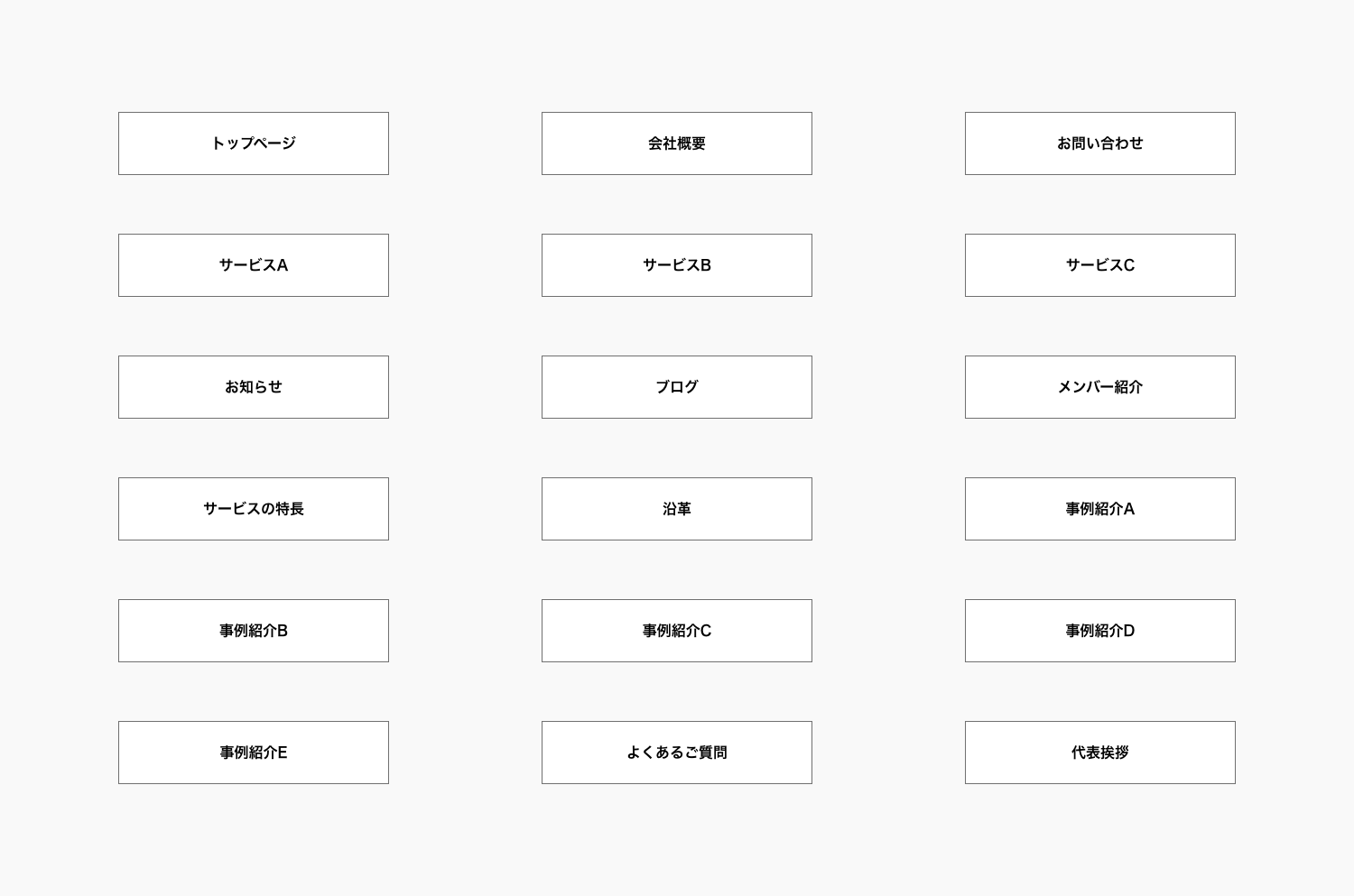
こんな本屋さんがだったらあなたはどう思いますか?

もし、このようにすべて同じ階層にあり、構造化(整理)されていない本屋さんがあったらあなたはどう感じますでしょうか?
恐らく目的の参考書がなかなか見つからずストレスを抱えるのではないでしょうか?リサイクルショップやアウトレット店のように、入り混じった商品の中から掘り出し物を探すことに価値があるお店であればこのような階層構造でも良いかもしれません(とはいえ、リサイクルショップやアウトレット店でも、多くはカテゴリ分けされていて探しやすくレイアウトされています)。
通常はカテゴリーごとにきちんと分けられている方が探しやすい方が良いですよね。こうした階層構造はホームページでも同じことが言えます。ホームページだと急に難しく感じてしまうようなことも、このように身近な例を基にすると理解しやすいのではないかと思います。
この本屋さんの階層構造の違い、ここにヒントがありそうです。
サイト構成はなぜ必要なのか?
結論を先にお伝えすると、サイト構成はユーザーのためです。もう少し丁寧に伝えると、ユーザーが欲しい情報を見つけやすくする、また見つけた情報まで辿り着きやすくするためです。
冷静に考えると当たり前なのですが、実は見落とされがちなことがあります。それは「ユーザーはホームページをじっくり見たいわけではない」ということです。
逆の立場に立てば理解しやすいと思います。ほとんどの場合、ホームページを訪問する理由は、何かしら課題や問題、悩みがあり、それらを解決するための情報を得ることだと思います。その時のユーザー心理としては「いち早く課題解決につながる情報を得たい」のはずです。
つまり課題を解決することがホームページを見る目的であることから、ページをじっくり読んだり、いろんなページに遷移してより多くの情報を得ようと行動することはあるにせよ、ページを読むこと自体が目的になることはありません。
少しでも早く求めている情報に辿り着きたい、抱えている課題を解決できるのかどうか判断できる情報を得たい。そういったことを望んでいるはずです。要は 「抱えている課題を解決したいだけで、そこに時間をかけたくない。」が多くのユーザーの心理です。
このようなユーザーの心理を理解できると「ホームページがわかりやすいか」「遷移しやすいか」といったことがどれほど重要か、理解できるのではないでしょうか。兎にも角にも自社のホームページに訪問してくれたユーザーの心理状態を推測し、サイト構成をつくることが重要になります。
サイト構成を作成するメリット
ここまではどちらかというとユーザー側の目線を中心にお伝えしてきました。ここから先は、ホームページの運営側としてのメリットは何か?について考えていきたいと思います。
必要なページ数や各ページの内容を整理できる
ホームページ全体を可視化することにより、どのくらいのページ数が必要になるのか、またどこにどのようなページが配置されることになるのかホームページ全体の構成を把握できます。
全体を把握することで訪問してくれたユーザーにとってページに過不足がないかも同時に確認することができるので、足りない場合はページを追加することになりますが、全体を把握できているので、追加したページもどの場所に追加すれば良いかも判断しやすくなります。
また詳細はこの時点で詰められなくても、各ページごとにどのような内容を用意する必要があるかについてもざっくりとイメージし整理することができるメリットがあります。
プロジェクトが前工程に戻ることを防ぐ
初期段階でサイト構成をしっかり設計したプロジェクトとそうでないプロジェクトでは、どちらの方が良いホームページができるかは言及するまでもありません。
設計をしない、もしくは設計を軽く見て疎かにすると、後からあのページが足りなかった、もしくはこのページは違う場所に配置すべきだったなど、本来防げた無駄な工数をかけてしまう恐れがでてきます。
そんなに負担が大きい作業であれば問題はないですが、場合によっては一からサイト構成を見直すなんてことになれば大問題です。サイト構成だけの問題ではないですが、大きく工程が前に戻るようなプロジェクトでは、関係者は疲弊しモチベーションも下がってしまうなど、メンバーの士気にも影響を与える可能性があります。そのようなことを防ぐ役割もあります。
もちろん設計をしていても、プロジェクトの途中でページを新規で追加するなどは発生することはありますが、それでも誰も幸せにならない無駄な作業が発生しないように、事前に防ぐ努力はするべきです。
情報を探しやすいホームページの構築ができる
先にも触れましたが、やはりユーザーが情報を探しやすくなる、この点が一番大きなメリットです。一見ユーザーのメリットであって運営側のメリットとしては感じづらいかもしれませんが、ユーザーにとって情報が網羅されていて各情報を探しやすい(遷移しやすい)ということは、使いやすい、見やすい、必要な情報が取得できることを意味し、ユーザーにとっては便益となります。
その結果、ユーザーの滞在時間が長くなったり、サイト内をより回遊してくれるようになり、Googleからの評価も上がり流入増に繋がっていく。つまりユーザーのためにやることが巡り巡って運営側のメリットとなります。
やはり全ては「訪問してくれるユーザーのため」が土台になっているんですよね。
サイト構成の具体的な作り方
ホームページの目的を明確にする
「ホームページを作成する時に押さえておくべき3つのポイント」のの記事でもホームページの目的について詳しく書きましたが、ホームページの目的を明確にする必要があります。
ホームページ作成の目的は、お客さまの業種やサービス形態、企業としての考え方によってさまざまですが、以下のようなものがあります。
- 問い合わせ
- 資料請求
- 申し込み
- 無料体験
- 採用問い合わせ
- 購入
上記のように自社のホームページの目的、目標(ゴール)を明確にします。
ホームページに必要なページを書き出す
ホームページの目的を明確にした後は、実際に必要なページを書き出します。具体的には下記の手順を踏めば、おおよそサイト構成に必要なページがどのようなものになるか見えてくるはずです。
1. 自社で必要だと思うページを書き出す
まず、手書きでも良いので自社で必要だと思うページを書き出します。下記のような感じで構いません(箇条書きでも構いません)。

「他にもありそうだが、思いつく限りはこのようなページだ」という感じで構いません。一旦思いつく限り書き出し、その後に必要だなと思うページをピックアップするという手順でも良いと思います。
2. 同業界、ベンチマークしているホームページを徹底的に調査する
ベンチマークしている企業のホームページ、さらには同業界の他社のホームページも併せて調査することをおすすめします。このステップを踏むメリットとしては、同業界のホームページを多数見ることで、多くの企業が用意している共通のページが見えてくると思います。
つまりそのページは、自社の業界において、見込み客となるユーザーが求めている情報である可能性が高いと言えます。もしステップ1の自社でピックアップした時には入っていないページであれば、追加していきます。
この時、同業界以外のホームページも調査することをおすすめします。違う業界だからといって同じような情報を掲載してはならないルールはどこにもありません。あなたが調査していて「ユーザーにとって親切なページだな」と感じたのであれば、それを自社に置き換えたらどのような内容にすれば成り立つのか?と考えてみれば良いのです。
もしそのページが同業界の調査では見当たらなかったページであれば、同業界では用意できていないコンテンツを自社では用意することができ、コンテンツの差別化に繋でることができる可能性があることを意味しています。
1ページ競合他社がないページを用意しただけで、何かが大きく変わることはないでしょうが、このような視点で他社とは違うコンテンツを用意することを積み上げていけば、ユーザーからの評価は自ずと変わってくるでしょう。
ただし「競合にはないページ=差別化になる」と安易に考えることはやめましょう。差別化することを目的にすると、自社のサービスを必要としているユーザにとっては意味のないページが多いホームページになる可能性もあります。あくまでも自社にとって見込み客となり得るユーザにとって有益かどうかを判断基準にすることを忘れないでください。
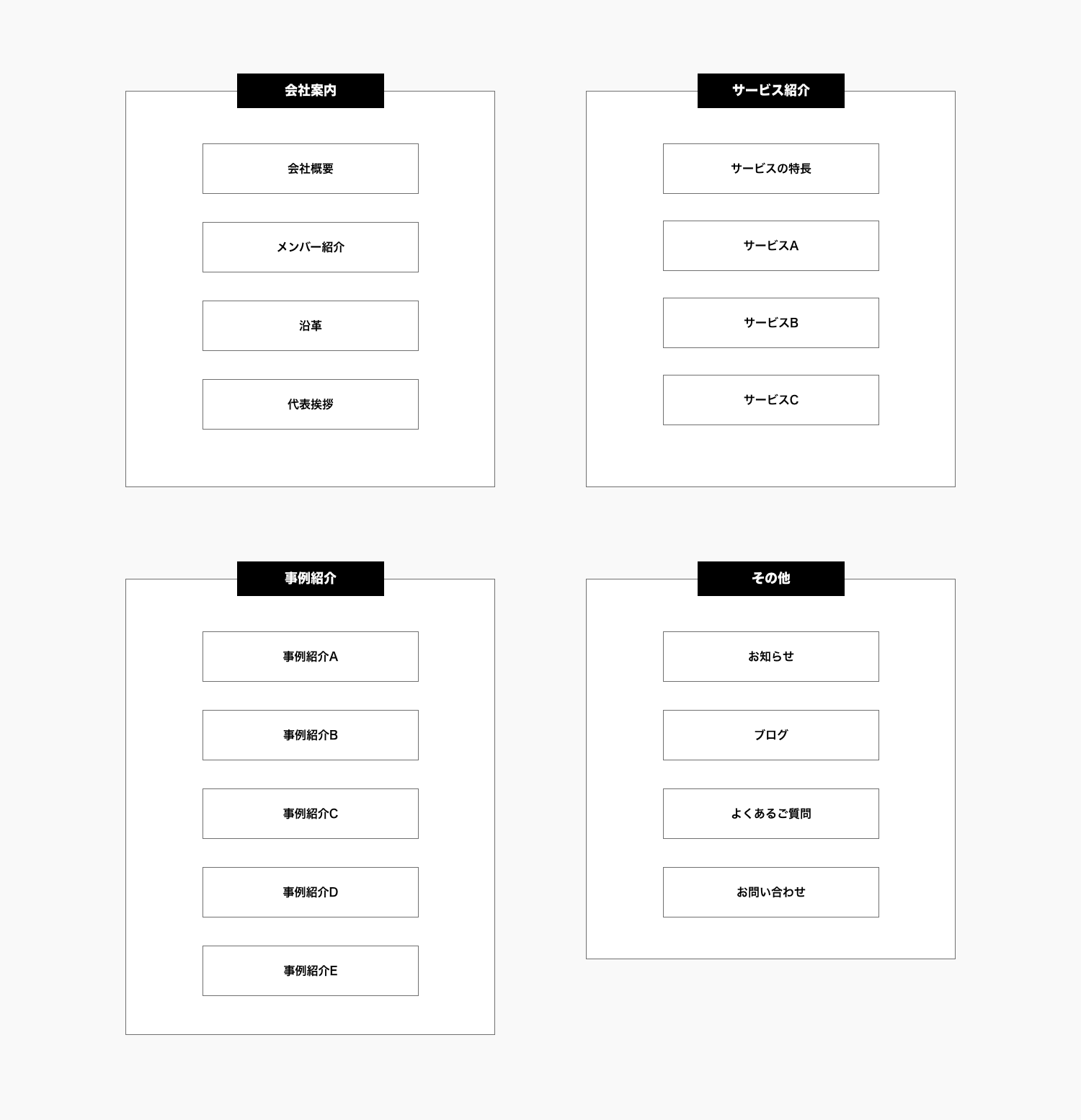
書き出した各ページをグループごとに振り分ける
自社で必要だと思うページを書き出し、その後同業界、そして同業界以外の他社のホームページを調査した際に追加で必要だと感じたページを書き足したら、各ページで共通項を見い出し下記の図のようにグループごとに振り分けます。
先程、本屋さんの例でも触れましたが、このグループ分けが正しくできているかが、最終的なサイト構成の出来に関わってくるので大切なパートとなります。
不明点があれば、同業界を中心に近いページがどのようにグルーピングされているか参考にすると良いと思います。

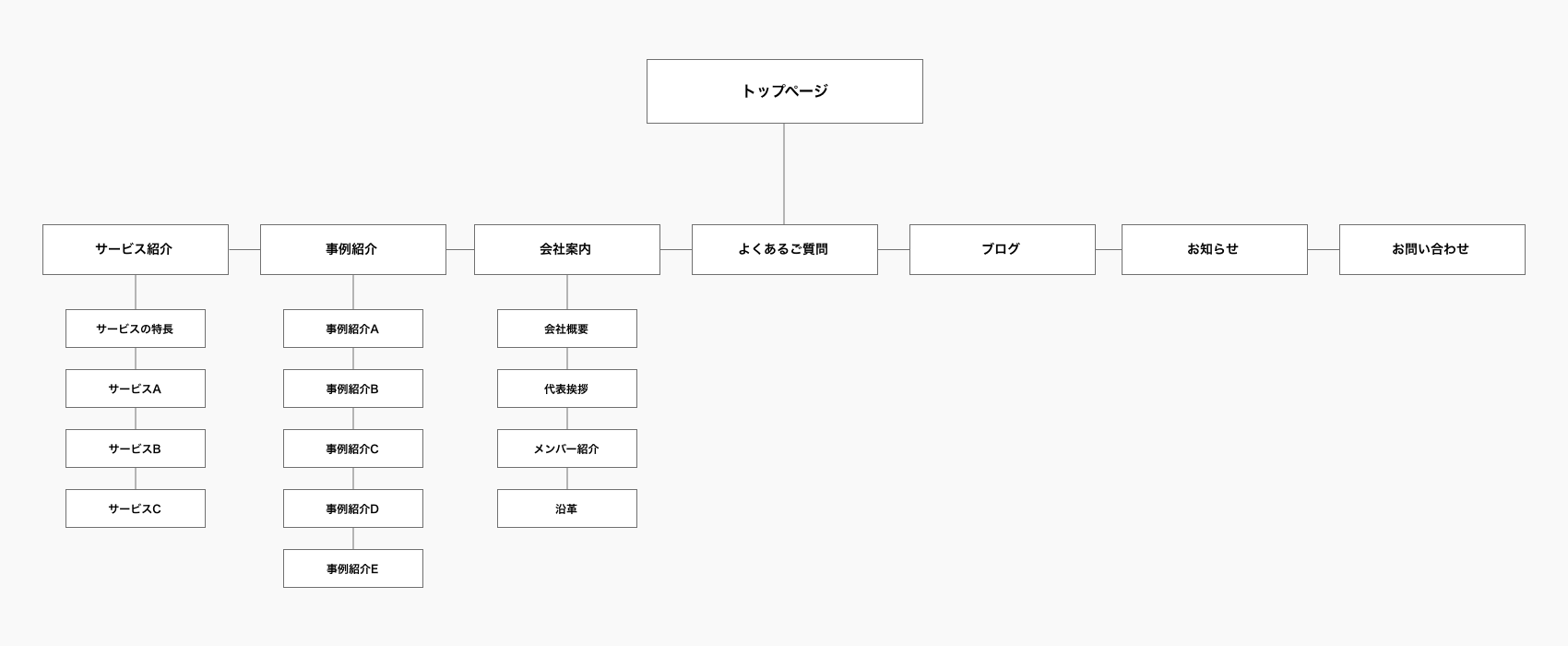
グループ分けしたページを階層構造にしてホームページ全体を見える化する
グループ分けしたら、最後にホームページ全体が把握できるよう階層構造を組み上げていきサイトマップを完成させます。

上記の図の場合でいうと階層構造としては次のようになります。
第1階層
トップページ
第2階層
サービス紹介、事例紹介、会社案内、よくあるご質問、ブログ、お知らせ、お問い合わせ
第3階層
サービスの特長、サービスA・B・C、事例紹介A・B・C・D・E、会社概要、代表挨拶、メンバー紹介、沿革
この第2、第3階層において、どの情報を優先してユーザに見てもらうべきか、優先度も考慮しながら配置することも忘れないでください。図では第2階層に関しては左から右、第3階層は上から下が優先度が高くなっています。
外部に制作を依頼する際にはWeb制作会社と最終調整する
ホームページの制作を外部のWeb制作会社に依頼する際でも、全てWeb制作会社に丸投げせず、自社でこのようなサイト構成に関する資料を事前に用意しておくとよいでしょう。その上でWeb制作会社からの提案も踏まえ協議しながら最終調整するとより良いサイト構成が出来上がると思います
サイト構成の作成のポイント
他ページとの導線をイメージする
誰もが知っているような一握りの有名企業以外、つまり多くの企業は一般の人に認知されていません。もし、あなたがユーザー側だったとしたら、知らない企業のホームページを訪問しますでしょうか?まずそのようなことはあり得ません。そもそも認知していないので、ホームページを訪問する術がないはずです。
何か解決したい課題や問題があり、その上で検索したり、人から紹介されたり、口コミで認知したりと、何らかのきっかけがあって初めて今まで知らなかった企業のホームページを訪問するものです。つまりホームページの運営側としてみた場合、限られた人しか訪問してくれないということを意味しています。もちろん多くのユーザーが訪問するホームページもありますが、毎月の訪問者数が100人に満たないホームページも世の中にはざらにあります。
そう考えると訪問してくれたユーザーは貴重ですよね。せっかく訪問してくれたのであれば1ページで帰ってほしくないものです。少しでも多くのページを見てもらい、自社が提供しているサービスや、会社概要など自社についてより知ってもらいたいと思うものですし、そうあるべきです。
例えばリアル店舗のアパレルショップに置き換えてみると理解しやすいと思うのですが、入店してすぐに出ていくお客さまと、シャツを見て、その次にアウターを見て、パンツを見て、小物を見てくれるお客さまがいたとしたら、どちらの方が買い上げ率が高いしょうか、またお店のファンになってもらいやすいでしょうか?
当然、店内をよく見てくれる後者のお客さまのはずです。このように身近なリアル店舗で考えると分かりやすいと思いますが、この考え方はホームページでも同じです。
せっかく訪問してきたユーザーに対して少しでも自社のことを知ってもらうために、ユーザーに辿ってほしい導線を考え抜き、重要なページを閲覧してもらえるよう設計することが重要です。
コンバージョンまでの道筋まで考える
コンバージョン(Webサイトのゴール)は業種・業態によって変わってきますが、どうすればホームページを訪問してきてくれたユーザーをゴールに導くことができるか、その道筋を考える必要があります。
道筋を考えてもすべてのユーザーが100%こちらの意図通りにページを遷移してくれるなんてことはあり得ません。それでもコンバージョンを意識して、ゴールまでの道筋を考えながらサイト構成を考えることは、効果を出すホームページを構築するには重要なポイントとなります。
関連するページを見てもらいたい。そのために遷移ボタンを配置し誘導する。一見シンプルに感じますが、これはある程度ノウハウがないと難しい部分でもあります。こういったことを実現していくために、専門のWeb制作会社が存在しています。
とはいっても、先述したように運営側がいくら導線設計を考えたからといって、全てのユーザがその通りに動く訳ではありません。逆に意図通りに動くユーザは少ないものですが、だからといって意味がないとは考えず、一人でも多くのユーザーがコンバージョンするよう導線を丁寧に考える。この考え方が大事になります。
見える化したサイトマップをもとに遷移してほしいページ同士を線で結びながら考えていくと、最終的にサイトの全体像を把握しやすくなるのでおすすめです。
サイト構成を作成する上でのお勧めツール
パワーポイントまたはGoogleプレゼンテーション
ひと目で全体を見渡せるのがメリットです。ページ数が少ない、またページ数が多くても主要ページを書き出し、ホームページ全体を俯瞰して把握したい場合におすすめです。当社では提案時やプロジェクト初期のクライアントへの説明時はパワーポイントを使用します。
ExcelまたはGoogleスプレッドシート
最終的には全ページを正確に把握する必要がありますし、各ページのディレクトリやファイル名、また既存URL、ページタイトルやディスクリプションなどを網羅する必要がありますので、最終的には必ずスプレッドで作成したものを用意しています。
マインドマップツール
その他、Xmindやmeisterなどのマインドマップツールも階層構造をまとめるには便利です。簡単な操作でサイトマップを作成できるのがメリットです。
サイト構成のまとめ
いかがでしたでしょうか?サイト構成がホームページの重要な役割を果たしていることがご理解いただけたのではないでしょうか。
もし、現在新規のホームページの作成を検討している、もしくは既存のホームページのリニューアルを検討しているようでしたら、ぜひ自社でもこのようなサイト構成について考えておくことをおすすめします。
現在新規のホームページの作成を検討している、もしくは既存のホームページのリニューアルを検討しているようでしたら、ぜひ自社でもこのようなサイト構成について考えておくことをおすすめします。
もしサイト構成の設計に不安を抱えているようでしたら、ぜひ当社にお声がけください。
「日々の仕事」ブログでは、ホームページ制作の現場において実際の出来事や気づきなどのお役立ち情報を発信していますので、ぜひ他の「日々の仕事」も合わせてご覧ください。
他の「日々の仕事」はこちら
よく読まれる記事
-
日々の仕事
サーバーの変更(移管)に伴うメール移行 | 正しい移行手順と注意点
長くホームページを運用していると、何らかの事情でホームページを引っ越し(新しいサーバーへ変更)するということが出てきます。例えばサーバー管理をお願いしている現在のWeb制作会社の対応に不満があるから、別の新しいWeb制作…
詳細を見る
-
日々の仕事
ホームページの更新や修正を新しいWeb制作会社へ依頼する時に気をつける7つのこと
「他社で作ったホームページの更新や修正をお願いすることは出来ますか?」という質問を実はよく受けます。この質問をよく受けるということは、そもそも出来ないと思っている方が相当数いるのでは?と感じているのですが、この記事を読ん…
詳細を見る
-
日々の仕事
ホームページの制作費用を支払うタイミングは? | 一般的な支払い時期と方法についてポイントを解説
ホームページの作成を外部のWeb制作会社に依頼する際の費用について、先日ブログを書きました。 ホームページ制作の費用について詳しく知りたい方はこちら・・・「ホームページの制作費用はどのくらいかかる? | より正確な費用を…
詳細を見る
-
日々の仕事
ポップアップ広告を表示するタイミング | ユーザ視点から注意点を探る
検索結果一覧などから気になるホームページへ遷移した瞬間、もしくはページ遷移した瞬間にコンテンツを覆い尽くして表示されるポップアップ広告。多くのユーザにとって「鬱陶しい」と不快に感じさせる手法に対し、Googleは2017…
詳細を見る
-
日々の仕事
Web制作会社に対する不満 | 具体的な5つの不満を挙げてWeb制作会社の見極め方を解説
今この記事を読んでくださっている方は、専任のWeb担当者であったり、本業をかかえながらWeb担当者を兼任している方、他のスタッフの方より少しITが詳しいだけでWeb担当者を無理やり押し付けられた方など、いろんな方がいるの…
詳細を見る
-
日々の仕事
ホームページ制作に関する不安や悩み(第7回)| Webデザインのイメージをうまく伝えられるだろうか?
10年以上Web業界に携わってきた中で、ホームページに対するクライアントの不安や悩みに関する多くの声に触れ、クライアントがどのようなことに不安や悩みを持つのか傾向を掴んできました。そういった実際の声を改めて拾い集め、クラ…
詳細を見る