ホームページ担当者さんが普段から習慣化した方がよいこと
社長や上司から「ホームページをそろそろリニューアルしよう」と号令がかかった時、普段から意識して次回のリニューアル時にやりたいこと、やらないことを準備しておかなければ、改善策はとっさには出てこないもの。
ホームページ担当者として一番の腕の見せどころなのに、実際に動き出したこうしたとたん、慌てふためいて頭が真っ白になる。このようなことは担当者としては避けたいことだと思います。
そこで大事になってくるのが、日頃からの地道な積み重ねです。とは言っても具体的にはどんなことをすれば良いのか?と頭を抱えてしまうかもしれません。しかしそこはご安心ください、特別なことをする必要はないと考えています。
日常の生活、仕事の中でもちょっとした習慣を身につければ、十分に自社ホームページの改善ポイントというのが見えてきます。今日はそんな改善ポイントを見つけるためのちょっとした習慣についてお伝えしていきたいと思います。
今日のブログはリニューアル時に限らず、普段のホームページ運用業務にも活きてくることですので、ぜひこの先も読み進めていただければと思います。
[ 目次 ]
違和感を見逃さない
普段、スマホやPCを使って気になることを検索し情報を得ようとしたり、何となくネットサーフィンしたりと様々なホームページを閲覧する機会は1日の中で何度もあると思います。このように様々なホームページを閲覧している中で、時には「んっ!?」と少し違和感を感じることもあるのではないでしょうか?
このちょっとした違和感の中に大きなヒントが隠れていることが往々にしてあります。この違和感をそのままスルーしてしまうのか、それとも一旦立ち止まるか、ここが自社のホームページの改善ポイントを見つけられるか大きな分かれ道だと考えています。
違和感の正体を自分なりに考え言語化する
違和感を感じるということは、そこに何かしらの要因があるはずです。意識していなければスルーしてしまうことも、「違和感を感じたら立ち止まる」という意識付けをしアンテナを張っていれば、今までスルーしていたことにも徐々にアンテナに引っかかるようになってくると思います。
その時に大事になのが「なぜ違和感を感じるのだろう?」と考えることです。すぐに理解できることもあれば、なかなか要因を突き止められない場合も実際あります。要因を突き止められない場合でも、「恐らくこういうことではないか?」という仮説で十分なので、まずは自分なりに考え言語化することが非常に重要になります。
違和感を言語化したらメモをする
言語化したらそれで終わりでは、恐らく翌日になれば多くのことは忘れてしまうでしょう。それは非常にもったいないことです。必ずノートやスマホのメモアプリなどにメモするようにすべきです。
もしかすると見返した時、「あれっ?大したした情報ではないな」というメモも含まれているかもしれないですが、そういったメモはそのまま捨てれば良いだけのことです。
メモをしておくことでのもう一つのメリットとして、過去のメモを見返すことで自分の成長を感じれるきっかけになることは大きなメリットだと感じます。
このような日々の積み重ねが、ご自身の知識・ノウハウや改善の種となり、自社ホームページのリニューアル時など大きく役立つ情報となることは間違いありません。
競合他社のホームページを見る
ホームページのご担当者であれば、頻度にバラつきはあるにしろ競合他社のホームページをチェックしていると思います。この競合他社のホームページを閲覧する際、恐らく多くの担当者さんはデザインやページ構成、各コンテンツ内容を見ることが多いのではないかと思います。
もちろんこれらもチェックしておくべきことですが、さらにチェックしておくと良いポイントというものがありますので、それもお伝えしていきます。
トップページのメインビジュアルとキャチコピーをリスト化する
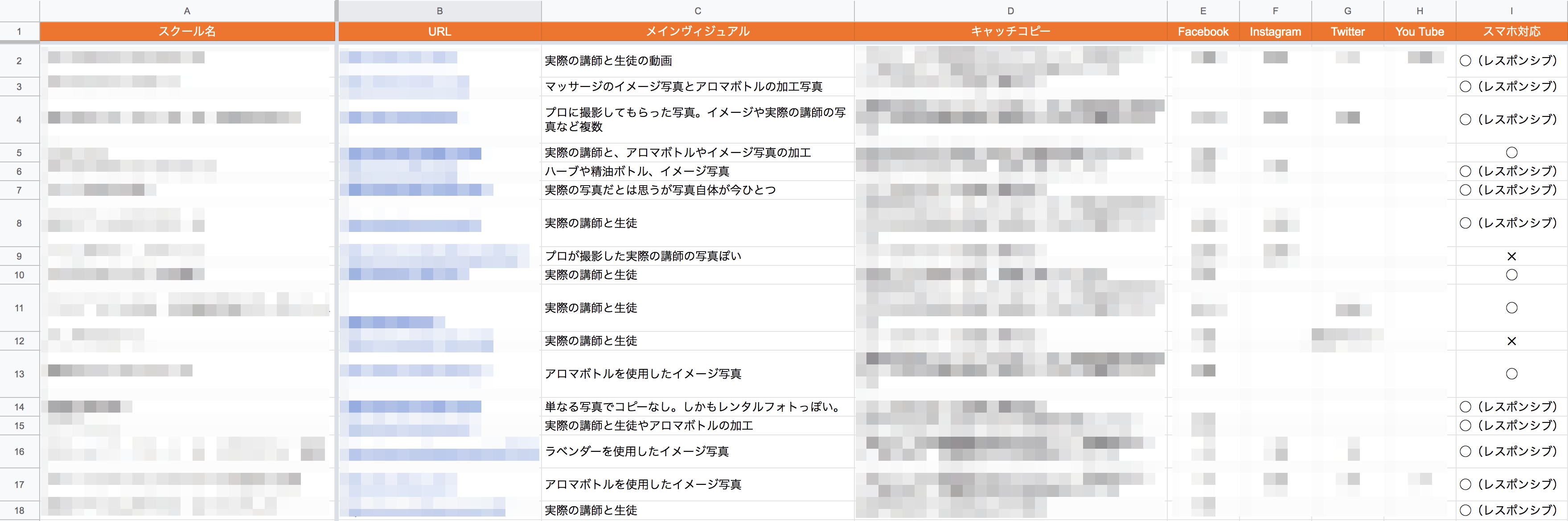
まず簡単なもので良いのでExcelなどメモできるものを用意します。ここでは当社が実際に行っているスプレッドシート(Excel)を例に出して話を進めます。
特に複雑にする必要はなく、一番左の列から競合他社名、URL、メインビジュアル、キャッチコピーの欄を作成します。これだけです。画像加工して伏せている部分が多いですが、実物をお見せします。

メインビジュアルには、どのような写真やイラストを使用しているかを記入します。場合によっては背景動画などかもしれませんが、ポイントとしてどういったイメージを訴求しているのかということを確認します。
キャッチコピーはそのまま書かれていることを記入するだけでOKなので、特に難しいことはありません。
こうすることで何が見えるかというと、業界としてメインビジュアルはどのようなものを使う傾向があるのか、またキャッチコピーを集めることで各社が何を特徴として訴求しているのかが見えてきます。
例えば高級旅館のホームページであれば、温泉や部屋の写真を使用し実際に宿泊する際の空間のイメージを競合他社の多くが訴求しているとします。その場合、ホームページをパッと見て旅館のホームページとして認知してもらいやすいのは温泉や部屋と言えそうですが、それでは他社と似たようなホームページになってしまいます。
そこで敢えて違いを出すために旅館の女将やその他スタッフさんにフォーカスを絞り、例えばお客さまと談笑していたり、お部屋へご案内している様子の動画を用意するなどし、空間ではなく力を入れている接客の部分を訴求していくと、接客を重視しているお客さまへ響くビジュアルになるだけでなく、他社との違いを出しやすくなります。
キャッチコピーも同じように競合他社がどのように打ち出しているのかが見えてきますので、自社の特徴と照らし合わせることが容易になります。特徴が競合他社と違うようであればそのまま差別化されたコピーとなりますが、他社が訴求しているポイントと大きく変わらないようであれば、見せ方を変える必要があり、そのような時にもこれらのリスト化が役に立ちます。
メインビジュアルとコピーは連動するものであるので、それぞれ別々に考えるのではなく、コピーがより伝わるビジュアルはどういったものだろうかと考えると、よりワンランク上のファーストビュー(ホームページを訪問した際、最初に見える部分のこと)へと仕上がります。
「競合他社と同じようなホームページになって埋もれてしまわぬよう、少しでも他社と違う自社ならではの見せ方でユーザに訴求してくための大切な準備である」と捉えると、この競合他社のメインビジュアルのリスト化に対する必要性の感じ方も違ってくるのではないでしょうか。
各SNSのフォロワー数も確認できるように欄を追加する
ここまでだけでも今回お伝えしたい最低限の情報は得られますが、ここにSNSのフォロワー数などの欄も追加するとさらに見えてくるものがあります。
ホームページがそこそこ綺麗、広告でも結構見るというスクールでも、SNSのフォロワー数を見ていると、「あれっ?」というくらい少ない場合があります。
まだ立ち上げて間もない、もしくはSNSを利用し始めたばかりということであれば頷けますが、スクールとして数年間は経営しているのに2桁、3桁でも200人も満たないというスクールもあります。
こうなると、実際の評価が薄くファンが少ないと見ることもできます。つまり満足度が低いスクールであるという可能性があります。資金力に任せてホームページや広告にお金を注ぎ込み、一見すると華やかに見せることもできますが、評価を受けているスクールかどかは別です。
SNSのフォロワー数が絶対ではないですが、一つの指標として見ておくと、他のスクールの実像が透けて見え、推測の範囲を超えることはないですが状況を把握することが可能です。
スマホ対応しているかも要チェック
今はB to B向けのサービスを提供する企業でさえスマホからの訪問が増え、その重要性に気付きスマホ対応する企業も増えている現状です。こういった視点を踏まえると、もうB to B、B to C関係なくスマホ対応は必須です。
競合他社がスマホ対応しているかどうかで、自社もスマホ対応をする・しないを判断するのではなく必須だと当社ではお伝えしています。このようなことを考えると、自社のホームページの判断にはあまり関係ないかもしれないですが、把握しておいて損はないと思います。
実際にいちユーザとしてホームページを閲覧する
実はこれが非常に重要です。実際に使ってみると良い部分も悪い部分も含めて、自社にはない部分が色々見えてきます。これらは全て自社にとっては貴重なアイディアになります。
例えば、様々な資格取得の講座を提供しているスクールの例でいえば、こんな状況があり得ます。
興味があるカテゴリで開催されている様々な講座を見て、いいなと思ったので複数ある日程からスケジュールが合う日時の講座を申し込みしようとボタンをクリックすると予約フォームが立ち上がった。
立ち上がったフォームには既に講座名と日程が反映されていて、あとは名前や連絡先などの情報を記載するだけという仕組みがある。
一方で自社のホームページではフォームで改めて多くの講座から受講したい講座名を探し出して選択、その後も日程を改めて選ばなければならないという仕様だとしたら、前のページに戻って日程などを確認しなおさなければならず、講座ページとフォームとを行ったり来たりしなければならないという状況が発生します。
これはユーザとしてはかなりのストレスを強いられます。圧倒的に使いやすいのは前者ということになりますよね。
講座が数える程だったらまだしも、数十もあるようなものであればフォーム画面で希望する講座を改めて探し出すだけでも一苦労です。日程も複数あれば覚えてなくて戻って確認することになります。なかなか文章だけだと伝わりづらいですが、体感では圧倒的な差になります。
こういったユーザのストレスをどれだけ省けるかも非常に重要で、自社になくて競合他社にある良質な仕組みを把握しておくことは重要です。
反対に競合他社のホームページでストレスを感じることもピックアップしておくことで、自社の改善に活かすことができます。
例えば、
- 表示スピードが遅い
- 価格が分かりづらい(ページをいくつも遷移しないと出てこないなど)
- 申し込みまでのステップが多い
- 申し込みフォームの必須項目が多くてうんざりする
などが挙げられます。こういったストレスを感じた箇所は、同じようにストレスを感じているユーザが他にもたくさんいるという可能性を示しているので、重要な改善ポイントとなり得ます。
このように良い点も悪い点もどちらも自社のホームページに活かせるので、普段からリストアップしておくことが重要です。
競合他社が広告を出しているかどうかチェックする
自社が検索で上位に表示させたいキーワードを、実際にGoogleなどで検索してみます。検索した際に、検索結果に広告が表示されるかどうかを確認します。もしくは、メディアサイトなどを閲覧している時に、競合他社の広告が表示されていないかにもアンテナを張っておくことで、競合他社が広告を出しているかチェックすることができます。
広告を継続して出稿しているか定期的に確認する
広告を継続的に出し続けているということは、効果があるから出稿し続けていると基本的には判断できます。つまり広告に投下した費用以上の効果を得られていると考えることができます。
もちろん中には今までやってきたから広告を出し続ける、といった思考停止状態の企業ももしかしたらあるかもしれないですが、ほとんどの企業さまは費用を出している以上は何らか効果を測定しているはずです。
そういう視点で見ていると、広告を出し続けるということは何らかの効果を享受できている証拠といえます。もし自社では広告を出稿していないのであれば、広告の出稿を検討しても良いのではないでしょうか。
まとめ
このように普段からアンテナを張ってメモを取っておくと、貴重な情報が蓄積されていきます。この蓄積のメリットは、良い部分だけでなく負の部分さえも自社のホームページの改善に活かせるということです。
いざリニューアルなどが動き出す時に慌てふためくことなく、逆に自信を持って周りに説明しより信頼を勝ち取るために、アンテナを張って情報を蓄積する習慣を身につけるきっかけになれば嬉しいです。
「日々の仕事」ブログでは、ホームページ制作の現場において実際の出来事や気づきなどのお役立ち情報を発信していますので、ぜひ他の「日々の仕事」も合わせてご覧ください。
他の「日々の仕事」はこちら
よく読まれる記事
-
日々の仕事
サーバーの変更(移管)に伴うメール移行 | 正しい移行手順と注意点
長くホームページを運用していると、何らかの事情でホームページを引っ越し(新しいサーバーへ変更)するということが出てきます。例えばサーバー管理をお願いしている現在のWeb制作会社の対応に不満があるから、別の新しいWeb制作…
詳細を見る
-
日々の仕事
ホームページの更新や修正を新しいWeb制作会社へ依頼する時に気をつける7つのこと
「他社で作ったホームページの更新や修正をお願いすることは出来ますか?」という質問を実はよく受けます。この質問をよく受けるということは、そもそも出来ないと思っている方が相当数いるのでは?と感じているのですが、この記事を読ん…
詳細を見る
-
日々の仕事
ホームページの制作費用を支払うタイミングは? | 一般的な支払い時期と方法についてポイントを解説
ホームページの作成を外部のWeb制作会社に依頼する際の費用について、先日ブログを書きました。 ホームページ制作の費用について詳しく知りたい方はこちら・・・「ホームページの制作費用はどのくらいかかる? | より正確な費用を…
詳細を見る
-
日々の仕事
ポップアップ広告を表示するタイミング | ユーザ視点から注意点を探る
検索結果一覧などから気になるホームページへ遷移した瞬間、もしくはページ遷移した瞬間にコンテンツを覆い尽くして表示されるポップアップ広告。多くのユーザにとって「鬱陶しい」と不快に感じさせる手法に対し、Googleは2017…
詳細を見る
-
日々の仕事
Web制作会社に対する不満 | 具体的な5つの不満を挙げてWeb制作会社の見極め方を解説
今この記事を読んでくださっている方は、専任のWeb担当者であったり、本業をかかえながらWeb担当者を兼任している方、他のスタッフの方より少しITが詳しいだけでWeb担当者を無理やり押し付けられた方など、いろんな方がいるの…
詳細を見る
-
日々の仕事
ホームページ制作に関する不安や悩み(第7回)| Webデザインのイメージをうまく伝えられるだろうか?
10年以上Web業界に携わってきた中で、ホームページに対するクライアントの不安や悩みに関する多くの声に触れ、クライアントがどのようなことに不安や悩みを持つのか傾向を掴んできました。そういった実際の声を改めて拾い集め、クラ…
詳細を見る