ホームページの公開前に確認漏れが起こりやすいこと
いちユーザとして様々なホームページを見ていてたまに見かけること、また制作の現場でたまに感じること。それはスマホページのチェックがPCページより甘いのではということです。特別なことは何もありませんが、自社も含めスマホページのチェックをもっと注意深く行う必要があると感じています。
今日はホームページの制作現場で出くわしたり、よく見かける修正した方がよいなと感じるポイントを具体的にいくつかピックアップしたいと思います。
[ 目次 ]
現場でたまに出くわすこと
デザインも確定し実制作に入り写真や文章も反映し。クライアントへチェックの依頼をしてフィードバックをいただた時に「スマホでもチェックいただきましたか?」とお伝えすると「PCのみでしかチェックしていませんでした」という返事をいただくことがたまにあります。
PCメインからスマホへ移行してきたというホームページの流れがあり、特に長くホームページの担当者だった方にとって昔はPCページだけしかチェックしていなかった時代があります。そういったものが要因として大きいのかもしれないですが、チェックに関してはPCページに注意が向く傾向がまだまだ強いと感じています。
今は多くのホームページがスマホからのアクセスが半分以上を占めています。業種などにもよりますが、スマホからのアクセスが80%以上とうホームページもあります。このような状況を考えると、スマホでしっかりチェックすることがいかに大事かということがわかると思います。
「いちユーザとして見ていて、スマホページにおいて少し改善した方がユーザにとって見やすく使いやすいホームページだというのを見かける。」と冒頭で書きましたが、これはクライアントが見落としただけでなくWeb制作会社も見落として公開してしまったからに他なりません。ということから、実はこれはクライアントだけでなくWeb制作会社でさえもこの傾向があると感じています。
修正した方が良いと感じるポイントの実例
ここからは実際に見かけるスマホページの修正した方がよいと思うポイントをあげたいと思います。
PCページでは良くてもスマホページにおいてはページレイアウトに対する画像の縦横比のバランスが悪い
PCとスマホとで同じ画像を使うこと自体は問題ありませんが、デザイン上の関係で縦がかなり短い横長の画像をPCページで使用していた場合、スマホページで見ると縦横比は変わりませんがより縦の長さが小さく感じるため、横に細長くなりすぎて全体のレイアウトに対するバランスが悪く画像の良さが伝わらないことがあります。特にこのような画像に文字を入れている場合は、まず小さくて読めない、または読みづらい画像になります。
画像に文字が入っている場合にスマホページでは小さくて読みづらい
先程の横長の画像でも文字のことを書きましたが、決して細長い横長の画像でなくても文字が小さくて読みづらいということは起こりえます。画像サイズに対して文字サイズの割合が小さいとPCでははっきり見えても、スマホページでは見づらいサイズになることがあります。

左のようにPCでは問題ないように見えても、スマホで見ると思いの他文字が小さくなっているということも起こり得ます。この例ではスマホでは通常の文章の文字より小さくなってしまっています。本来は通常の文章より大きくしたいといった意図と逆の現象になってしまっています。
ボタンが小さい、また他の要素と近くてタップしづらい
“ボタンの周りはしっかりスペースをとっているか”を重点的に確認するのが大事だと思います。特に画像ボタンよりテキストリンクに起こりがちですが、しっかり左右上下にスペースを取らないと意図せず隣のボタンをタップしてしまうということになってしまいます。
これはユーザにとっては遷移したいページとは違うページに遷移していまい、戻るボタンなどで前のページに戻ってから改めて遷移したいボタンを慎重にタップし直すという操作を強要することになります。この一連の操作はユーザに非常に大きなストレスをかけてしまうので、特に注意が必要です。
コンテンツが中途半端に左寄せになってしまっている
例えば写真が横幅全体のサイズではなく横幅の2/3くらいしかないのに、左寄せになっていて非常にバランスが悪いレイアウトに感じるページがあります。全てがこの通り左寄せが悪いのではありませんが、明らかに意図的にそうしているのではなく左寄せになってしまっているという感じるレイアウトを見かけます。そのような場合は、中央寄せにしてあげるとバランスよく閲覧しやすくなることがあります。
まとめ
他にも注意するべきことはありますが、まずはスマホでチェックするということが第一歩目です。今日上げたポイントを確認しながらも、いちユーザの視点でホームページを使ってみるという感覚で全体を見てみるとよいのではないかと思います。少しでも参考になれば嬉しく思います。
「日々の仕事」ブログでは、ホームページ制作の現場において実際の出来事や気づきなどのお役立ち情報を発信していますので、ぜひ他の「日々の仕事」も合わせてご覧ください。
他の「日々の仕事」はこちら
よく読まれる記事
-
日々の仕事
サーバーの変更(移管)に伴うメール移行 | 正しい移行手順と注意点
長くホームページを運用していると、何らかの事情でホームページを引っ越し(新しいサーバーへ変更)するということが出てきます。例えばサーバー管理をお願いしている現在のWeb制作会社の対応に不満があるから、別の新しいWeb制作…
詳細を見る
-
日々の仕事
ホームページの更新や修正を新しいWeb制作会社へ依頼する時に気をつける7つのこと
「他社で作ったホームページの更新や修正をお願いすることは出来ますか?」という質問を実はよく受けます。この質問をよく受けるということは、そもそも出来ないと思っている方が相当数いるのでは?と感じているのですが、この記事を読ん…
詳細を見る
-
日々の仕事
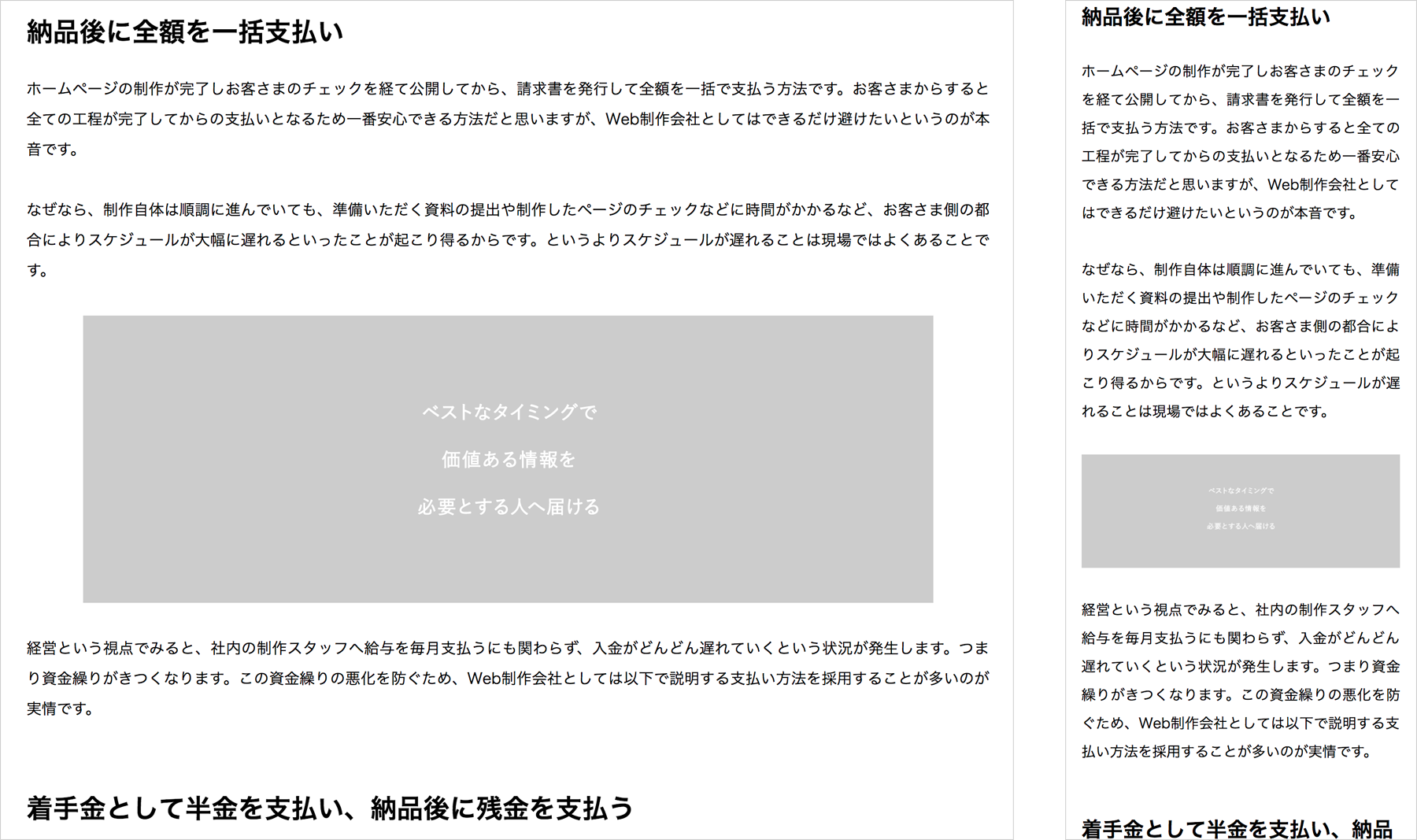
ホームページの制作費用を支払うタイミングは? | 一般的な支払い時期と方法についてポイントを解説
ホームページの作成を外部のWeb制作会社に依頼する際の費用について、先日ブログを書きました。 ホームページ制作の費用について詳しく知りたい方はこちら・・・「ホームページの制作費用はどのくらいかかる? | より正確な費用を…
詳細を見る
-
日々の仕事
ポップアップ広告を表示するタイミング | ユーザ視点から注意点を探る
検索結果一覧などから気になるホームページへ遷移した瞬間、もしくはページ遷移した瞬間にコンテンツを覆い尽くして表示されるポップアップ広告。多くのユーザにとって「鬱陶しい」と不快に感じさせる手法に対し、Googleは2017…
詳細を見る
-
日々の仕事
Web制作会社に対する不満 | 具体的な5つの不満を挙げてWeb制作会社の見極め方を解説
今この記事を読んでくださっている方は、専任のWeb担当者であったり、本業をかかえながらWeb担当者を兼任している方、他のスタッフの方より少しITが詳しいだけでWeb担当者を無理やり押し付けられた方など、いろんな方がいるの…
詳細を見る
-
日々の仕事
ホームページ制作に関する不安や悩み(第7回)| Webデザインのイメージをうまく伝えられるだろうか?
10年以上Web業界に携わってきた中で、ホームページに対するクライアントの不安や悩みに関する多くの声に触れ、クライアントがどのようなことに不安や悩みを持つのか傾向を掴んできました。そういった実際の声を改めて拾い集め、クラ…
詳細を見る